非原创,学习别人的,很实用就留下了。
我们经常看到一个页面上有很多小图标,可是当我们用工具去打开时却发现

这些小图标其实在一张图片上,这是怎么实现的呢
这当中用到了CSS Sprites切图技术。
CSS Sprites其实就是把网页中一些图标整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
优点:减少网页http请求,提高页面性能,降低服务器负载;文件命名减少麻烦。
缺点:定位繁琐,布局固定,降低网页弹性。
示例:
<html>
<head>
<meta charset="utf-8">
<title>CSS sprites</title>
<style type="text/css">
div{
background-image:url(nav_logo99.png);
background-repeat:no
}
.logo{
width:120px;
height:40px;
background-position:-24px 0px
}
.play{
width:28px;
height:28px;
background-position:-138px -41px
</style>
</head>
<body>
<div class="logo"></div>
<div class="play"></div>
</body>
</html>
效果如下:

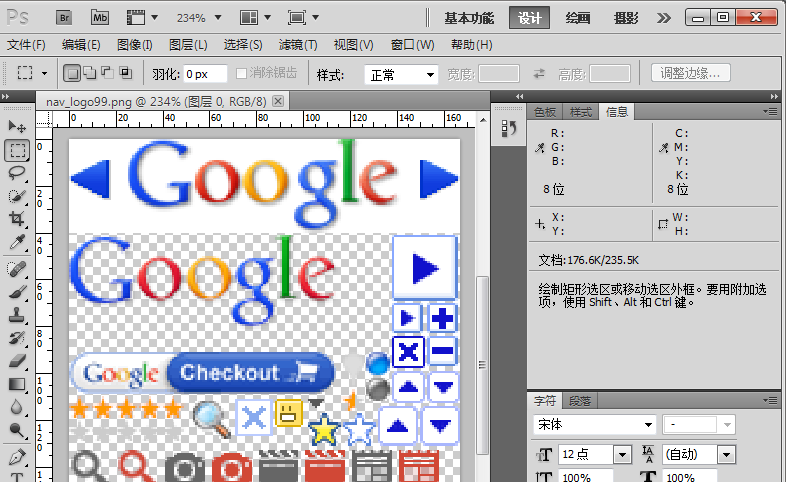
这当中,定位比较繁琐,我采用Photoshop来进行定位。
在PS中,右上角选——设计,然后点信息,我们把鼠标放到图片上,便可看到像素的X与Y值,还可以用矩形工具拉出一个矩形,查看它的width与height值。

代码中div的width和height值是你要显示的区域的长和高,background-position:X Y的值就是鼠标放到你要显示的小图标的左上角 的横坐标和纵坐标,特别注意:要带负号 (如鼠标放在图标左上角显示80 80 background-position要这么写background-position:-80px -80px;)
另外,还可以通过%比来赋值,如上面的Google图标:
background-position:50% 0%






相关推荐
如果你边切图边写CSS,然后等你完成了整个网站之后再来拼接这些图片到一个Sprite中,你就不得不完全重写你的CSS,你也必须要花费很多的时间来用PS拼接大量的图片——这是件令人倍感纠结的事情。但是如果边切图边...
起初小菜模仿网站的时候,经常遇到这个现象,那时候也不知道这时什么技术,人家的整张图片素材不会利用,只能用ps切图,切成单个的再用。。。 其实,这是一个非常简单的技术,就是因为想象的太难了,才一直找不到...
在以前我们的工作中,以传统切图思想进行操作,讲究精细,图片规格越小越好,重量越小越好,其实规格大小无所谓,计算机统一都按Byte计算。 客户端每显示一张图片都会向服务器发送请求,所以,图片越多请求次数越...
如果你边切图边写CSS,然后等你完成了整个网站之后再来拼接这些图片到一个Sprite中,你就不得不完全重写你的CSS,你也必须要花费很多的时间来用PS拼接大量的图片——这是件令人倍感纠结的事情。但是如果边切图边整合...
关于CSS Sprite CSS Sprites是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。对于...
java版五子棋源码 ...前端工程师必备的PS技能——切图篇 结合个人经历总结的前端入门方法 效果类 地址 弹出层 焦点图轮播特效 工具类 地址 css sprite 雪碧图制作 版本控制入门 – 搬进 Github Grunt-beginne
- 聂微东前端开发者手册入门类前端入门教程瘳雪峰的Javascript教程jQuery基础教程前端工程师必备的PS技能——切图篇结合个人经历总结的前端入门方法效果类弹出层焦点图轮播特效工具类css sprite 雪碧图制作版本控制...
前端工程师必备的PS技能——切图篇 结合个人经历总结的前端入门方法 效果类 地址 弹出层 焦点图轮播特效 工具类 地址 css sprite 雪碧图制作 版本控制入门 – 搬进 Github Grunt-beginner前端自动化工具 慕课专题 地
前端工程师必备的PS技能——切图篇 结合个人经历总结的前端入门方法 效果类 地址 弹出层 焦点图轮播特效 工具类 地址 css sprite 雪碧图制作 版本控制入门 – 搬进 Github Grunt-beginner前端自动化工具
前端工程师必备的PS技能——切图篇 结合个人经历总结的前端入门方法 效果类 地址 弹出层 焦点图轮播特效 工具类 地址 css sprite 雪碧图制作 版本控制入门 – 搬进 Github Grunt-beginner前端自动化工具
前端工程师必备的PS技能——切图篇 结合个人经历总结的前端入门方法 效果类 地址 弹出层 焦点图轮播特效 工具类 地址 css sprite 雪碧图制作 版本控制入门 – 搬进 Github Grunt-beginner前端自动化工具
前端工程师必备的PS技能——切图篇 结合个人经历总结的前端入门方法 效果类 地址 弹出层 焦点图轮播特效 工具类 地址 css sprite 雪碧图制作 版本控制入门 – 搬进 Github Grunt-beginner前端自动化工具
前端工程师必备的PS技能——切图篇 结合个人经历总结的前端入门方法 效果类 地址 弹出层 焦点图轮播特效 工具类 地址 css sprite 雪碧图制作 版本控制入门 – 搬进 Github Grunt-beginner前端自动化工具
前端工程师必备的PS技能——切图篇 结合个人经历总结的前端入门方法 效果类 地址 弹出层 焦点图轮播特效 工具类 地址 css sprite 雪碧图制作 版本控制入门 – 搬进 Github Grunt-beginner前端自动化工具